ecshop收货人信息改为手机必填
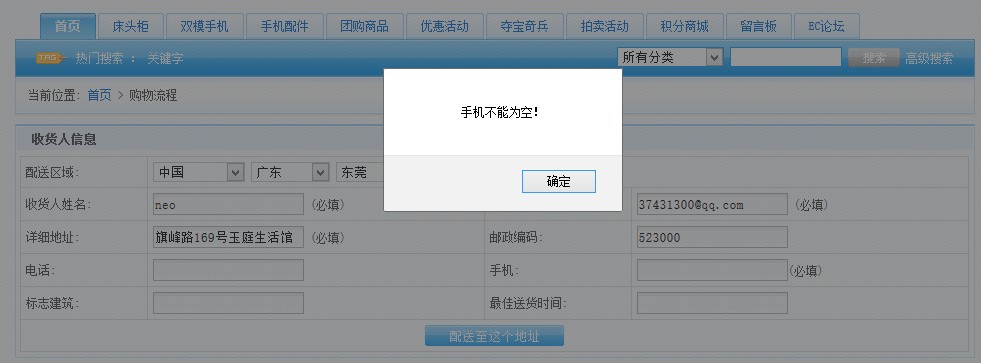
ecshop购物流程和用户中心的收货人信息中,电话是必填项,而手机是选填项,这不符合正常的购物习惯。手机号码应该是必填项,而电话号码为选填项。
1,js/shopping_flow.js,查找
if (Utils.isEmpty(frm.elements['tel'].value)) { err = true; msg.push(tele_not_null); } else { if (!Utils.isTel(frm.elements['tel'].value)) { err = true; msg.push(tele_invaild); } } if (frm.elements['mobile'] && frm.elements['mobile'].value.length > 0 && (!Utils.isTel(frm.elements['mobile'].value))) { err = true; msg.push(mobile_invaild); }
改成
if (Utils.isEmpty(frm.elements['mobile'].value)) { err = true; msg.push(mobile_not_null); } else { if (!Utils.isTel(frm.elements['mobile'].value)) { err = true; msg.push(mobile_invaild); } } if (frm.elements['tel'] && frm.elements['tel'].value.length > 0 && (!Utils.isTel(frm.elements['tel'].value))) { err = true; msg.push(tele_invaild); }
因为里面用到 mobile_not_null,所以需要第2步
2,languages/zh_cn/shopping_flow.php 中的 /* 收货人信息 */ 里面添加
$_LANG['flow_js']['mobile_not_null'] = '手机不能为空!';
3,includes/lib_order.php 查找(有2处同样的地方需要修改)
!empty($consignee['tel']);
改成
!empty($consignee['mobile']);
4,以默认模板为例,编辑consignee.lbi,查找
<tr> <td bgcolor="#ffffff">{$lang.phone}:</td> <td bgcolor="#ffffff"><input name="tel" type="text" class="inputBg" id="tel_{$sn}" value="{$consignee.tel|escape}" /> {$lang.require_field}</td> <td bgcolor="#ffffff">{$lang.backup_phone}:</td> <td bgcolor="#ffffff"><input name="mobile" type="text" class="inputBg" id="mobile_{$sn}" value="{$consignee.mobile|escape}" /></td> </tr>
改为
<tr> <td bgcolor="#ffffff">{$lang.phone}:</td> <td bgcolor="#ffffff"><input name="tel" type="text" class="inputBg" id="tel_{$sn}" value="{$consignee.tel|escape}" /> {$lang.require_field}</td> <td bgcolor="#ffffff">{$lang.backup_phone}:</td> <td bgcolor="#ffffff"><input name="mobile" type="text" class="inputBg" id="mobile_{$sn}" value="{$consignee.mobile|escape}" /> {$lang.require_field}</td> </tr>
5,以默认模板为例,编辑user_transaction.dwt,查找
<tr> <td align="right" bgcolor="#ffffff">{$lang.phone}:</td> <td align="left" bgcolor="#ffffff"><input name="tel" type="text" class="inputBg" id="tel_{$sn}" value="{$consignee.tel|escape}" /> {$lang.require_field}</td> <td align="right" bgcolor="#ffffff">{$lang.backup_phone}:</td> <td align="left" bgcolor="#ffffff"><input name="mobile" type="text" class="inputBg" id="mobile_{$sn}" value="{$consignee.mobile|escape}" /></td> </tr>
改为
<tr> <td align="right" bgcolor="#ffffff">{$lang.phone}:</td> <td align="left" bgcolor="#ffffff"><input name="tel" type="text" class="inputBg" id="tel_{$sn}" value="{$consignee.tel|escape}" /></td> <td align="right" bgcolor="#ffffff">{$lang.backup_phone}:</td> <td align="left" bgcolor="#ffffff"><input name="mobile" type="text" class="inputBg" id="mobile_{$sn}" value="{$consignee.mobile|escape}" /> {$lang.require_field}</td> </tr>
End!
阅读剩余
版权声明:
作者:z1988
链接:https://www.z1988.com/282.html
文章版权归作者所有,未经允许请勿转载。
作者:z1988
链接:https://www.z1988.com/282.html
文章版权归作者所有,未经允许请勿转载。
THE END